Add Image To Menu Wordpress
I've got good news.
Adding images to menu items is surprisingly simple.
Normally, adding images would require an understanding of code. But thanks to one handy plugin, you don't need to know the first thing about code.
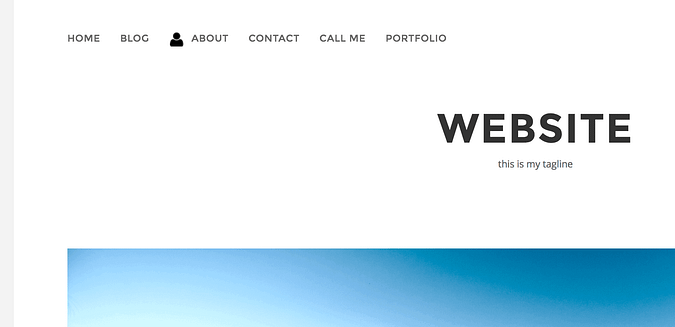
In fact, this solution is simple as the regular menu editor, and it lets you add images just like this:

In this post, discover a plugin that allows you to add images to any of your menu items, and learn how to use it on your site.
To add images to your menu, download and install the Menu Image plugin.

This plugin allows you to add an image to any menu item, and control all aspects of the style including the image position and size.
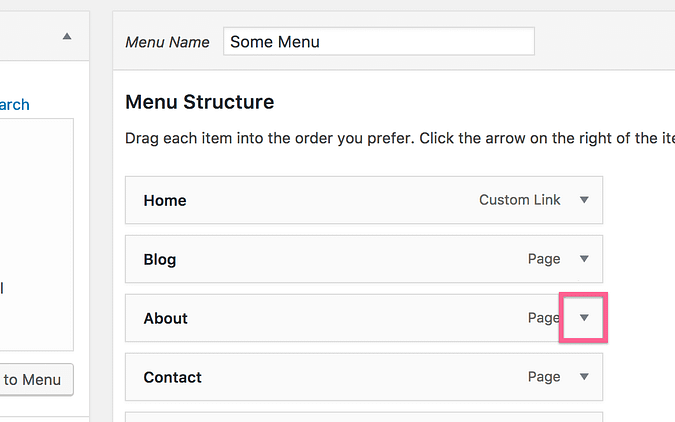
Once activated, visit yourMenus page (Appearance > Menus), and click the drop-down arrow on a menu item.

Don't have a menu yet? You may need to create a custom menu first.
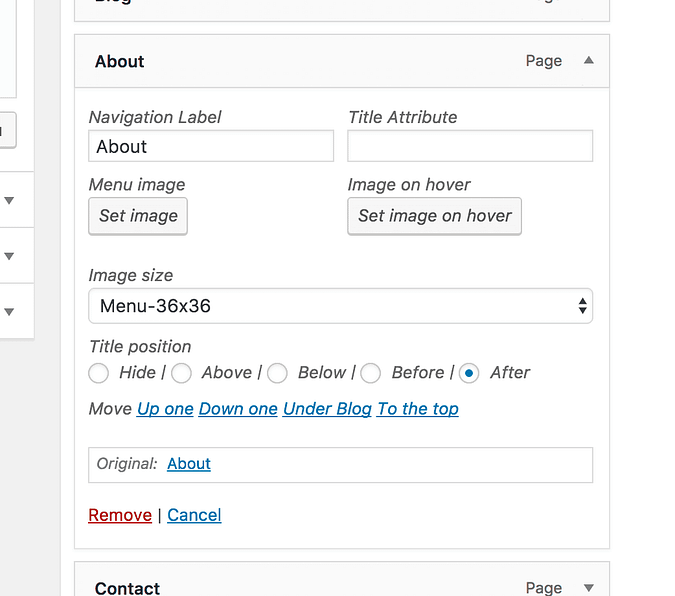
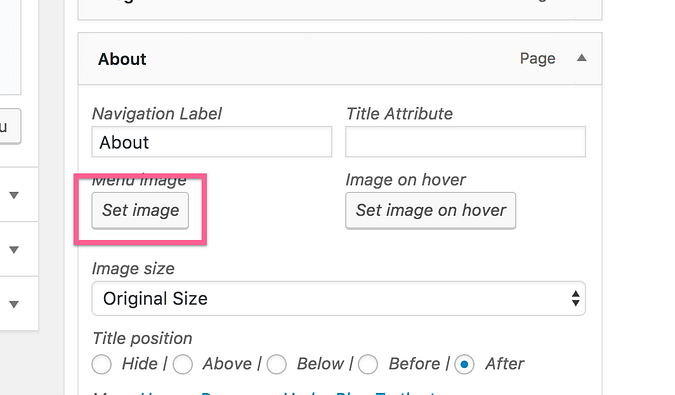
This reveals the settings for the menu item. After installing Menu Image, you'll see an additional set of options for adding an image.

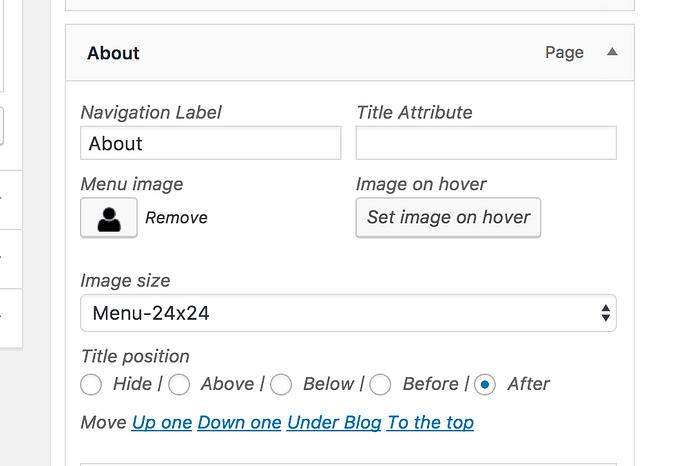
As an example, I'm going to use this small person icon for the About menu item:

To add the image, click theSet image button and you'll see the familiarMedia Library popup where you can upload a new image or select an existing one.

Once you've added your image, you'll see a preview in the menu item editor.

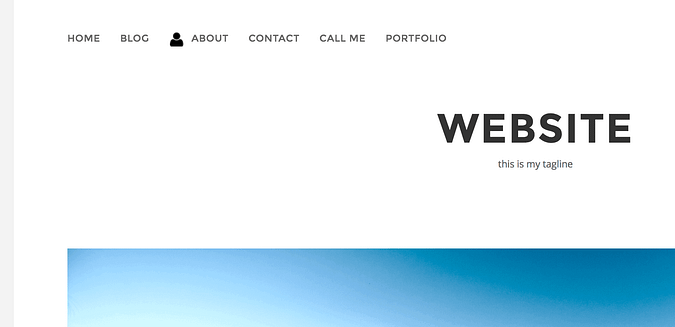
Here's how that looks in the menu of the Morning theme:

Further customizing images
In addition to adding an image, you can position it above, below, before, or after the menu item. You can also show a different image when a visitor hovers over the menu item, which is especially useful for color changes.
As for the size of the image, you have the four image sizes WordPress creates, plus three new sizes added by Menu Image. The sizes available are:
- Original size
- Thumbnail
- Medium
- Large
- 24×24
- 36×36
- 48×48
The dimensions of the thumbnail, medium, and large sizes can be set in the Media settings menu (Settings > Media).
Plan a set of similar looking images for your menu first, so your menu will have a cohesive aesthetic. I added one icon in my example to illustrate the plugin's use, but I'd recommend adding an image to all menu items or none.
You may need to resize your image a few times until it looks right in the menu. If you don't have a graphics editor of choice, check out GIMP (free) or Sketch ($99 Mac only).
Lastly, use transparent PNG images if you can. Showing a big square around the icon isn't going to look good on any menu.
The Menu Image plugin makes it easy for anyone to add images to their menu items. You don't need to know any PHP or CSS to include stylish icons in your menu.
Do you have any questions about adding or styling images in your menu? Leave a comment below.
Add Image To Menu Wordpress
Source: https://www.competethemes.com/blog/add-images-to-menu-items/
Posted by: hallfounds82.blogspot.com

0 Response to "Add Image To Menu Wordpress"
Post a Comment