How To Change Header Size And Font In Hubspot Blog
The fonts available for content in HubSpot depend on the type of content and the type of font. Certain default fonts are available in all content editors, while Google Fonts and custom fonts have additional restrictions, outlined below: Custom fonts Default fonts can be used in all types of content and are designed to load on most platforms and devices. Navigate to your content: Andale Mono* Arial Book Antiqua* Courier New Georgia Helvetica Impact* Symbol* Tahoma Terminal* Times New Roman Trebuchet MS Verdana *Not available in the drag and drop email editor. **Only available as a web font in the drag and drop email editor. Google Fonts are available in the content editor for pages using starter templates and themes, as well as knowledge base articles and custom modules. To use a Google font in other pages, you will need to copy the font's import code, paste it into the page's stylesheet, then apply the font with CSS rules. Learn more about how developers can use font fields to add Google Fonts to themes and custom modules in HubSpot's developer documentation. Please note: Google Fonts cannot be selected in the font dropdown menu of the rich text editor. Once you have the code from Google Fonts, you can add the font to your HubSpot content: To add a Google Font to a custom coded email template: Please note: Google Fonts are not available for custom modules used in email templates. Navigate to your content: As an alternative to using standard web fonts or using a font library likeGoogle Fonts, you can host font files in the files tool, then reference them in your stylesheet. Please note: custom fonts need to be applied via CSS. Adding a custom font will not add the font to styling dropdown menus in the content editor. To use a font in content, upload the font's files to the files tool. HubSpot recommends uploading a minimum of the .woff, .ttf, & .eot versions of the font to ensure your font loads on all browser s. You can use the Expert mode on Font Squirrel's converter tool to generate additional file formats. Once you've added a custom font to the files tool, you can reference it in a stylesheet. Each font style (italics, bold, etc.) will require a separate @font-face rule. Learn more about working with stylesheets in HubSpot. Custom fonts aren't supported in most popular email clients. To ensure a consistent experience for your readers, using default web fonts in emails is recommended. However, if you'd like to add a custom font to a custom coded email template, you can do so once you've added the custom font to the files tool. Once you've added a custom font to the files tool, you can use it in CTAs: Once you've added a custom font to the files tool, you can use it in custom modules:
Content type Font type Default fonts Google Fonts Page - starter templates ✓ Available on the Design tab of the content editor Not available Page - theme templates ✓ Available in theme settings and via stylesheet Available via stylesheet Page - coded template ✓ Available via stylesheet or custom module Available via stylesheet Blog ✓ Available via stylesheet or custom module Available via stylesheet Email Some default fonts not available in the drag and drop email editor Available for custom coded email templates only; not supported in most email clients Available for custom coded email templates only; not supported in most email clients Knowledge base ✓ Available on theDesign tabof the template editor Not available Custom module ✓ Available for custom modules not used in emails Available for custom modules not used in emails CTA ✓ ✓ ✓ Use default fonts
Use Google Fonts

Use a Google Font in a stylesheet

Use a Google Font in a custom coded email template
<head> section of the template, paste the @import code between the <style>....</style> tags. Use a Google Font in a CTA
Use a Google Font in a custom module

Use custom fonts
Use a custom font in a stylesheet
@font-face { font-family: 'Your Font Name'; src: url('your_font_file.eot?') format('eot'), url('your_font_file.woff') format('woff'), url('your_font_file.ttf') format('truetype');}

Use a custom font in a custom coded email template
@font-face { font-family: 'Your Font Name'; src: url('your_font_file.eot?') format('eot'), url('your_font_file.woff') format('woff'), url('your_font_file.ttf') format('truetype');}
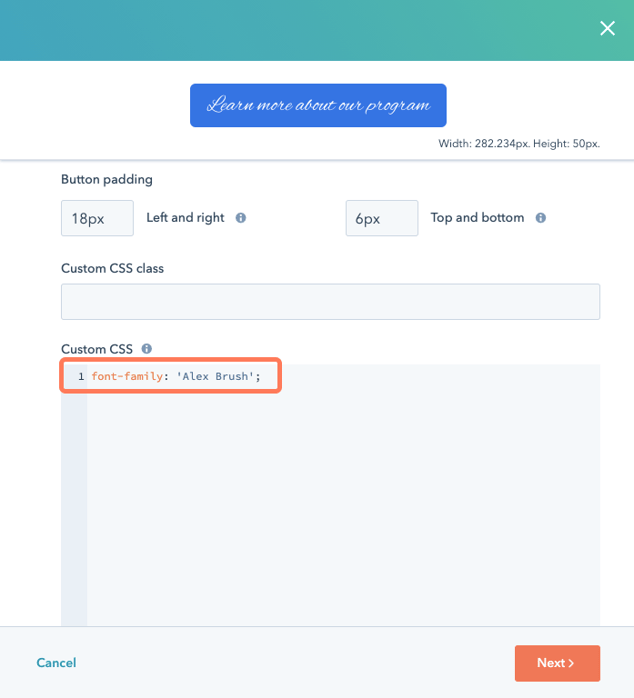
Use a custom font in a CTA
font-family: 'Your Font Name';

Use a custom font in a custom module
@font-face { font-family: 'Your Font Name'; src: url('your_font_file.eot?') format('eot'), url('your_font_file.woff') format('woff'), url('your_font_file.ttf') format('truetype');}

Landing Pages Blog Design Manager Website Pages
How To Change Header Size And Font In Hubspot Blog
Source: https://knowledge.hubspot.com/website-pages/use-fonts-in-hubspot
Posted by: hallfounds82.blogspot.com

0 Response to "How To Change Header Size And Font In Hubspot Blog"
Post a Comment